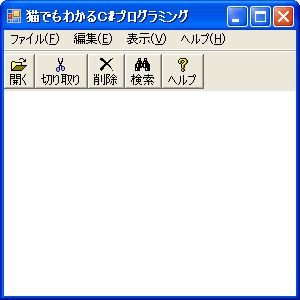
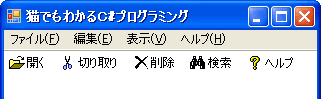
 デフォルトでは、テキストはボタンの下方に表示されます。
デフォルトでは、テキストはボタンの下方に表示されます。
 この章では、ツールバーボタンをフラットにしたり、ボタンに文字を表示したりします。
また、Tagプロパティを利用したプログラムも作ってみます。
この章では、ツールバーボタンをフラットにしたり、ボタンに文字を表示したりします。
また、Tagプロパティを利用したプログラムも作ってみます。
ツールバーのボタンをフラットにするには、ToolBarのAppearanceプロパティをToolBarAppearance.Flatに設定します。また、通常のボタン(デフォルト)にするには、ToolBarAppearance.Normalに設定します。
public ToolBarAppearance Appearance { get; set; }
ToolBarAppearance列挙体のメンバはFlatと、Normalの2つだけです。ボタンに文字を付け加えたい場合は、ToolBarButton.Textプロパティにテキストを設定します。
public string Text { get; set; }
この、文字列をボタンの下方に表示したいときは、ToolBar.ToolBarTextAlignプロパティをToolBarTextAlign.Underneath(デフォルト)に設定し、右に表示したいときはToolBarTextAlign.Rightに設定します。
ToolBarTextAlign列挙体のメンバは、RightとUnderneathの2つです。さて、普通のアプリケーションでは、メニューとツールバーを備えていることが多いですね。そして、すべてのよく使うメニュー項目に対応したツールバーボタンが備えられているのが普通です。つまり、メニュー項目の数より、ツールバーボタンの数の方が少ないのが一般的です。
メニューでは、選択されたメニュー項目に対応したハンドラが呼び出されます。ツールバーから選択された(ボタンが押された)項目の実行は、前章の方法で行うとメニューとは別個の呼び出しになってしまいます。そこで、ToolBarButton.Tagプロパティを利用します。
public Object Tag { get; set; }
具体的には、ツールバーボタンを作るときに、
tbbtn.Tag = miOepn;のような感じで、メニュー項目とツールバーボタンを関連づけておきます。そして、ToolBar.ButtonClickイベントに応答するハンドラ内で次のように応答します。
void tb_ButtonClick(object sender, ToolBarButtonClickEventArgs e)
{
ToolBarButton tbb = e.Button;
MenuItem mi = (MenuItem)tbb.Tag;
mi.PerformClick();
}
MenuItem.PerformClickメソッドは、次のように定義されています。
public void PerformClick ()PerformClickメソッドは、MenuItemのClickイベントを生成します。
では、サンプルのプログラムを見てみましょう。イメージリストは前章のものを流用しています。
// toolbar02.cs
using System;
using System.Drawing;
using System.Windows.Forms;
class toolbar02 : Form
{
ToolBar tb;
ToolBarButton[] tbbtn;
String[] tooltxt, tiptxt;
MenuItem[] mi;
MenuItem miFlat, miNormal, miUnder, miRight;
public static void Main()
{
Application.Run(new toolbar02());
}
public toolbar02()
{
Text = "猫でもわかるC#プログラミング";
BackColor = SystemColors.Window;
tooltxt = new string[5] { "開く", "切り取り", "削除", "検索", "ヘルプ" };
tiptxt = new string[5] { "開きます", "カットします",
"削除します",
"検索します",
"ヘルプを表示します" };
mi = new MenuItem[5];
MainMenu mm = new MainMenu();
Menu = mm;
MenuItem miFile = new MenuItem();
miFile.Text = "ファイル(&F)";
mm.MenuItems.Add(miFile);
MenuItem miEdit = new MenuItem();
miEdit.Text = "編集(&E)";
mm.MenuItems.Add(miEdit);
MenuItem miView = new MenuItem();
miView.Text = "表示(&V)";
mm.MenuItems.Add(miView);
MenuItem miHelp = new MenuItem();
miHelp.Text = "ヘルプ(&H)";
mm.MenuItems.Add(miHelp);
MenuItem miOpen = new MenuItem();
miOpen.Text = "開く(&O)";
miOpen.Click += new EventHandler(miOpen_Click);
miFile.MenuItems.Add(miOpen);
mi[0] = miOpen;
MenuItem miCut = new MenuItem();
miCut.Text = "切り取り(&T)";
miCut.Click += new EventHandler(miCut_Click);
miEdit.MenuItems.Add(miCut);
mi[1] = miCut;
MenuItem miDelete = new MenuItem();
miDelete.Text = "削除(&D)";
miDelete.Click += new EventHandler(miDelete_Click);
miEdit.MenuItems.Add(miDelete);
mi[2] = miDelete;
MenuItem miSearch = new MenuItem();
miSearch.Text = "検索(&F)";
miSearch.Click += new EventHandler(miSearch_Click);
miEdit.MenuItems.Add(miSearch);
mi[3] = miSearch;
MenuItem miAbout = new MenuItem();
miAbout.Text = "バージョン情報";
miAbout.Click += new EventHandler(miAbout_Click);
miHelp.MenuItems.Add(miAbout);
mi[4] = miAbout;
miUnder = new MenuItem();
miUnder.Text = "文字を下に";
miUnder.Click += new EventHandler(miUnder_Click);
miView.MenuItems.Add(miUnder);
miRight = new MenuItem();
miRight.Text = "文字を右に";
miRight.Click += new EventHandler(miRight_Click);
miView.MenuItems.Add(miRight);
miFlat = new MenuItem();
miFlat.Text = "フラット";
miFlat.Click += new EventHandler(miFlat_Click);
miView.MenuItems.Add(miFlat);
miNormal = new MenuItem();
miNormal.Text = "ノーマル";
miNormal.Click += new EventHandler(miNormal_Click);
miView.MenuItems.Add(miNormal);
miNormal.Enabled = false;
miUnder.Enabled = false;
tbbtn = new ToolBarButton[5];
tb = new ToolBar();
tb.Parent = this;
tb.Appearance = ToolBarAppearance.Normal;
tb.TextAlign = ToolBarTextAlign.Underneath;
tb.ButtonClick += new ToolBarButtonClickEventHandler(tb_ButtonClick);
ImageList iList = new ImageList();
Bitmap bmp = new Bitmap(GetType(), "toolbar02.tool02.bmp");
iList.Images.AddStrip(bmp);
iList.TransparentColor = Color.Red;
tb.ImageList = iList;
for (int i = 0; i < 5; i++)
{
tbbtn[i] = new ToolBarButton();
tb.Buttons.Add(tbbtn[i]);
tbbtn[i].ImageIndex = i;
tbbtn[i].Text = tooltxt[i];
tbbtn[i].ToolTipText = tiptxt[i];
tbbtn[i].Tag = mi[i];
}
}
void miOpen_Click(object sender, EventArgs e)
{
MessageBox.Show(tooltxt[0] + "が選択されました", this.Text, MessageBoxButtons.OK,
MessageBoxIcon.Information);
}
void miCut_Click(object sender, EventArgs e)
{
MessageBox.Show(tooltxt[1] + "が選択されました", this.Text, MessageBoxButtons.OK,
MessageBoxIcon.Information);
}
void miDelete_Click(object sender, EventArgs e)
{
MessageBox.Show(tooltxt[2] + "が選択されました", this.Text, MessageBoxButtons.OK,
MessageBoxIcon.Information);
}
void miSearch_Click(object sender, EventArgs e)
{
MessageBox.Show(tooltxt[3] + "が選択されました", this.Text, MessageBoxButtons.OK,
MessageBoxIcon.Information);
}
void miAbout_Click(object sender, EventArgs e)
{
MessageBox.Show("toolbar02.exe", this.Text, MessageBoxButtons.OK,
MessageBoxIcon.Information);
}
void miUnder_Click(object sender, EventArgs e)
{
tb.TextAlign = ToolBarTextAlign.Underneath;
miUnder.Enabled = false;
miRight.Enabled = true;
}
void miRight_Click(object sender, EventArgs e)
{
tb.TextAlign = ToolBarTextAlign.Right;
miRight.Enabled = false;
miUnder.Enabled = true;
}
void miFlat_Click(object sender, EventArgs e)
{
tb.Appearance = ToolBarAppearance.Flat;
miFlat.Enabled = false;
miNormal.Enabled = true;
}
void miNormal_Click(object sender, EventArgs e)
{
tb.Appearance = ToolBarAppearance.Normal;
miNormal.Enabled = false;
miFlat.Enabled = true;
}
void tb_ButtonClick(object sender, ToolBarButtonClickEventArgs e)
{
ToolBarButton tbb = e.Button;
MenuItem mi = (MenuItem)tbb.Tag;
mi.PerformClick();
}
}
tooltxtは、ツールバーにつけるテキストの配列です。tiptxtは、ツールチップに表示するテキストの配列です。
順番に見ていくと、シンプルな仕組のプログラムですね。
実行結果は次のようになります。
 デフォルトでは、テキストはボタンの下方に表示されます。
デフォルトでは、テキストはボタンの下方に表示されます。
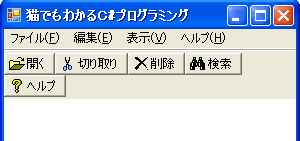
 メニューの「表示」「文字を右に」でテキストは右方に表示されます。
メニューの「表示」「文字を右に」でテキストは右方に表示されます。
この時、ボタンの横幅が長くなるため、一列で表示できなくなります。 デフォルトではボタンが折り返され、二列に表示されます。
 メインフォームのサイズを変更して、横にのばすとボタンは一列表示になります。
メインフォームのサイズを変更して、横にのばすとボタンは一列表示になります。
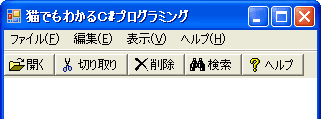
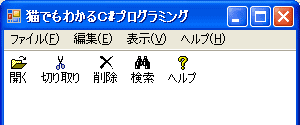
 「表示」「フラット」を選択するとフラットボタンになります。
「表示」「フラット」を選択するとフラットボタンになります。
 ボタンがフラットの状態で、文字を下方に表示したところです。
ボタンがフラットの状態で、文字を下方に表示したところです。
Update 27/Apr/2007 By Y.Kumei